Introduction
All requests to a control panel can be classified as follows:
- get - request to open the form. It is considered get, if the sok=ok parameter is not specified.
- setvalues - a special form of the get-request that can be used to fill out forms automatically. It is considered setvalues, if the sok=ok parameter is not specified, while the sv_field parameter is specified. It defines a name of the field that was modified. Read more in the Input form.
- set - clicking Ok will send this request. It is considered set, if the sok=ok parameter is specified.
- new - creation request. This is a set-request without any parameters or with empty elid parameter.
- edit - edit request. This is a set-request with the non-empty elid parameter.
The following attribute can be used in any tag in the form metadata:
remove_ifany tag in the form metadata can have the remove_if attribute. If new is specified, the tag will be cut when the get request with the empty elid parameter is sent. Other values for this attribute are not processed.
The following XML describes the "General settings" form. This article describes the tags and attributes of this XML-code.
<metadata name="usrparam" type="form">
<form>
<field name="name">
<input type="text" name="name" readonly="yes"/>
</field>
<field name="theme">
<select name="theme"/>
</field>
<field name="lang">
<select name="lang"/>
</field>
<field name="atype">
<select name="atype">
<if value="atany" hide="addr"/>
</select>
</field>
<field name="addr">
<input type="text" name="addr" zoom="5" check="iprange"/>
</field>
<field name="startpage">
<select name="startpage"/>
</field>
<field name="rows">
<input type="text" name="rows" maxlength="4" check="int" checkargs="5,9999"/>
</field>
<field name="recordlimit">
<input type="text" name="recordlimit" maxlength="9" check="int" checkargs="1,999999999"/>
</field>
<field name="buttonview">
<select name="buttonview"/>
</field>
</form>
</metadata>Interface description
Form
All elements that display on the form are described in the form tag:
autocomplete - if "off" is specified, disables the browser autocomplete function.
cancelrefresh - clicking the Cancel button will update the list from which a form should be called.
maxwidth - the maximum width of the form will be set by default.the
nocancel - the Cancel button will not display.
nosubmit - the OK button will not display.
wizard - the Wizard will display. The "first" value will display the first page, "middle" - one of the pages in the middle, "last" - the last one.
helpurl - clicking the Help button will open the page specified in this attribute. If the __LANG__ macros is present in URL, it will be changed into an abbreviation of the user interface language. If it is not present, the help function of the current panel will be called, a form name will be sent in the topic parameter. This function must return the URL to corresponding documentation.
clear - the form will be fully cleared: all fields will be cleared, in all selects the first value will be selected, and checkboxes will be cleared as well. Otherwise, .reset() will restore the initial values that were specified when the control panel was accessed. This attribute can be used when describing filter forms.
progress - if not empty (we recommend setting "yes"), process statuses will display once the form is sent to a server. See progress.get for more details. If the attribute is set to "notime", process status will display without an estimated time of completion. It can be used if the number is steps is unknown or time of completion varies. The value of the "wait" attribute indicates that progress may wait for the panel to restart (in other cases progress will disappear when the call is complete).
title - a tag name, which contents will be used as a name of the element to be edited. If not specified, elid is used.
page - refer to Tabs (the page element) for more details.
field element - see Form fields description (the field element) for more details.
Tabs (the page element)
If the form contains multiple fields, you may use tabs to group related sets and to organize fields.
the name - attribute tab name. Used for languages.
field element - describes fields in the tab. See Form fields description (the field element) for more details.
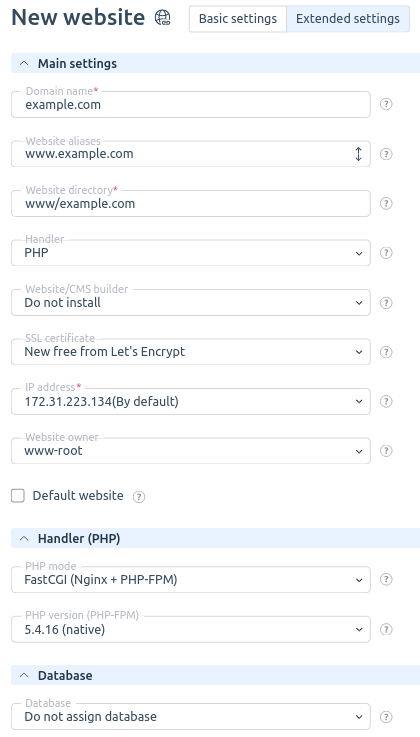
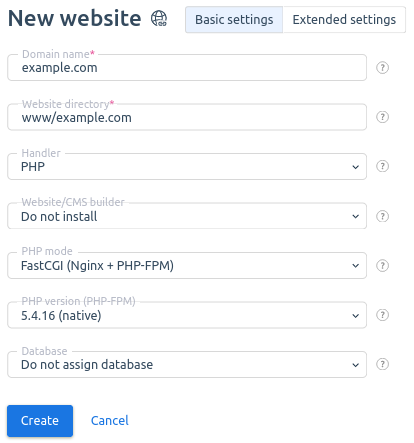
Extended and base modes
A form can have one of two display modes — extended and base. In extended mode, all of the form fields are displayed, while in basic mode, only the main fields are displayed. In basic mode, there should be no visual separation of fields by pages. If the form has a summary element, it should be displayed only in extended mode.


The base mode of the form is determined by the presence of the $base flag on the field elements. If the form has at least one element with this flag, then the form has a base mode. If the form has a base mode, it should be displayed by default.
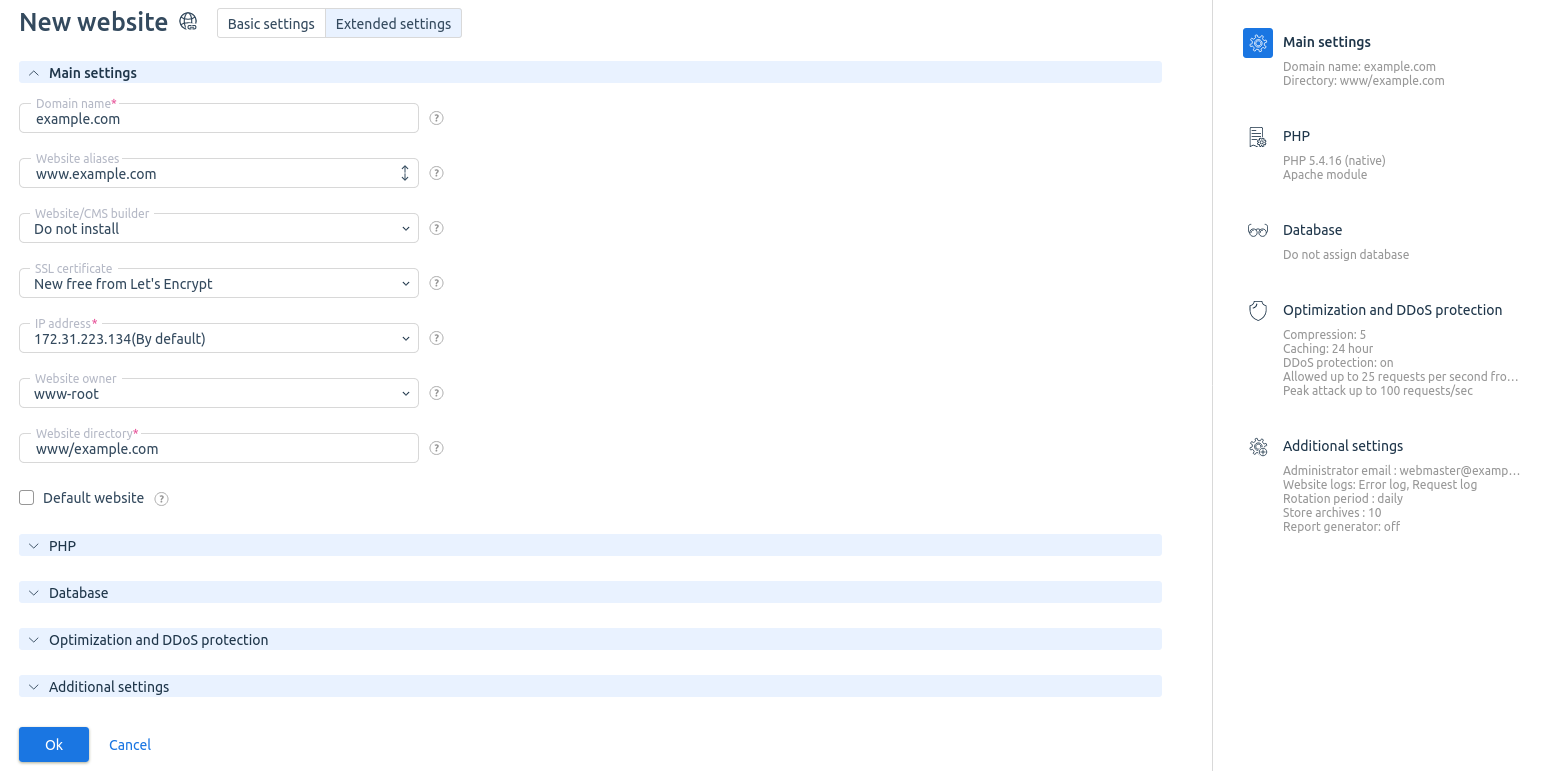
The summary element
The summary element is located outside the form and displays a brief summary of the form fields that have been filled in. The summary fields are grouped by form page. If the form is divided into the basic mode and the extended mode, the summary is shown only in extended mode.

The data for the summary comes separately from the form element in the summary element:
Inside the summary element there are page elements that are not the page form elements.
Attributes of the page element
The page element is used to display a separate group of summary elements:
- @name is the name of the summary group and matches the name of one of the page form elements. The name "summary_\<pagename>" is used for localization. Also it is used for conditional hiding. If the tab is hidden from the form, it should be hidden in the summary as well.
- @img is the image used for the header of the summary group.
Inside the page element there are label elements.
Attributes of the label element
The label element is used to display form values:
- @name is the element name, which matches the name of one of the form elements fields. The message "summary_\<labelname>" is used for localization. To display the form field value, replace "value" in the label message with the form value. If the value of the form field can be unlimited, the "summary_unlimit" message is used instead of the form value. The name of the label element is also used for conditional hiding. If the field is hidden from the form, it should be hidden in the summary.
- @hidden — if the value is yes, the field in the summary should be drop-down (hidden by default). The messages "summary_show" and "summary_hide" are used for localization.
Form fields description (the field element)
Form fields can locate in tabs or in the form tag. Both ways must not be used. A field name is taken from the same-name message written on the interface language. Beside the name, the field may have a detailed description that will display when moving a mouse cursor over the field name. It is taken from the hint_<field name> message.
Field element attributes:
- @name — field name, used for title localization, detailed description localization (hint), and conditional hiding;
- @fullwidth — display the field in the entire width of the page, while the name of the field should be at the top of a separate line;
- @formwidth — display the field to the width of the form, while the name of the field should be at the top of a separate line;
- @noname — do not display field name (label);
- @fixed — fix the position of the field, regardless of scrolling;
- @base — show field in base mode.
Input form
Each field can contain one or multiple input fields. Attributes that are used for all fields are given below. For configuring special types of fields you can use special attributes, which are further described in this article.
name - field value will be taken from the tag, which name corresponds to the value of this attribute.
readonly - the field will be read-only.
level -see Introduction.
convert - how to edit the value. Viewing this value will convert it back. Only punycode can be used: UTF-8 value will be converted into punycode. This algorithm can be used for converting domain names and email addresses (only a domain name will be converted, the email address will remain unchanged. Convert is processed after the validator-function is complete.
required - if "yes", the field value cannot be empty.
save - if "yes", the control panel will remember the last value that was entered into this field when creating a new element (elid is empty) and prompt to enter that value by default.
- setvalues if "yes", editing field values will send a request with all values and the sv_field parameter where the name of the changed field will be specified. It will return a list of values for fields and contents of lists (slist). All values that were sent will be inserted into the form.
- secured - if "yes" is specified, in case of COOKIE authentication and if a request doesn't have the Referer heading, those fields and corresponding data will be removed from response.the if elementfor all fields except slider. See Hide fields and tabs for more details.
- else element for all fields except slider. See Hide fields and tabs for more details.
The input element
Input is used for creating text fields, check boxes and a file select control for uploading a file.
the type attributefield type. Possible values: text, checkbox, password, file.checkpasswdcontains a name of the field to check current values. If they do not match, the corresponding notification will display.dateif specified, a calendar button will display. Only for type="text".maxlengththe maximum length of a field.unlimitadd an "unlimited value" button. This value is send as a value for this attribute.widthwidth of a field.zoomallows to scale a text field vertically up to the specified number of raws. For example: zoom="5". If values are space separated and located in separate raws, the validator will be applied to each value.duplicateit is used together with the zoom attribute. If "yes" is specified, the validator will skip duplicated values (by default duplicated values are not allowed).checkname of the validator-function for checking this field. For checking/changing a value, the check.<name> function will be called to which the following parameters will be sent: value - current value of the field , name - name of the field, args - value of the checkargs attribute, funcname - name of the function to be called. The function must return the value in the <value/> tag or the error tag containing error description.checkargsadditional parameters for the function specified in the check attribute.
Drop-down list (the select element)
Select is used for drop-down menus and radio buttons.
typeselect type that inserts radio buttons into a form, value - type="radio". If not specified, a drop-down list will display.dependif specified, the contents of this list will depend on a current value of the list which name is specified as a value for this attribute.sortedsort out by value description. Its value can be either asc (in ascending order) or desc (in descending order). The list will be sorted out by displayed parameters.
Values
A list of values will be taken from the <slist name="name select"/> tag generated by the control panel while processing the get request. For example:
<slist name="lang">
<msg>ru</msg>
<val key="en">English</val>
</slist>The lang list will contain 2 values: ru and en. The string to be displayed for <msg> tags (ru in our example) will be taken from the corresponding message. English will display for en.
For the tags in <slist> (<val> or <msg>) the following attributes can be used:
keyenables to specify a value that will be sent to the control panel when selecting this variant, otherwise tag's contents will be used.dependspecifies a value from the base list. This variant is only available if the corresponding value is selected in the base list. If depend is not specified, this variant will be available regardless what is selected in the base list.
Linked lists
Very often contents of a list depend on that of the other list. The depend attribute is used in COREmanager. For example, you need to select a company and products it provides:
<metadata name="some_form" type="form">
<form>
<field name="company">
<select name="company"/>
</field>
<field name="product">
<select name="product" depend="company"/>
</field>
</form>
</metadata>
<slist name="company">
<val>Canon</val>
<val>Nikon</val>
</slist>
<slist name="product">
<val depend="Canon">EOS 1100D</val>
<val depend="Canon">EOS 5D Mark III</val>
<val depend="Nikon">D800</val>
<val depend="Nikon">D4</val>
</slist>In the above example selecting company=Canon will enable you to choose the following products: EOS 1100D and EOS 5D Mark III. Selecting Nikon: D800 and D4.
Multi-line input field (the textarea element)
the height attributehight of a field.the rows attributenumber of raws in an input field.the wrap attributeif "off" is specified, text will be displayed without wordwrapping.
The Slider element
This element provides a way to choose a value from a range.
the min attributespecifies the minimum value for this field. The value can be changed using the min tag containing a value of this field.the max attribyutespecifies the maximum value for this field. The value can be changed using the max tag, containing a value of this field.
min and max values can be further specified in the tag containing the field value. The following example shows slider with its minimum value set to 10 and the maximum value set to 20 (metadata contain different values).
<metadata name="test" type="form">
<form>
<field name="field">
<slider name="sl_field" min="0" max="100"/>
</field>
</form>
</metadata>
<sl_field min="10" max="20">15</sl_field>The period element
This element is used for selecting dates - two dates YYYY-MM-DD.
the name attributefield name. If not specified, "period" will be used as its name.
This element is converted into select and two input. The values will be specified in the internal_<@name>start and internal_<@name>end parameters or through IParam. In this case the internal_ prefix is not reuired.
Information field
The following fields are read-only. Data cannot be modified.
The htmldata element
This field displays HTML-data. HTML will be sent unchanged to the browser.
the chheight attributeenables to change height of htmldata by means of other input field (should locate below), which id is sent as a value of this attribute.the height attributeheight of a field.
Text data field (the textdata field)
The field displays additional information.
the type attributeobligatory field that defines a data source type.
Possible values:
- msg will be taken from localized message. A message name will be taken from the name attribute.
- msgdata will be taken from the localized message. A message name will be taken from the tag, which name is specified in the name attribute.
- data will be taken from the tag, which name is specified in the name attribute.
This element can be used to display data for check box on the right.
Example:
If you add the some_name message, while the dummy_name message is empty, description will display to the right from the check box.
Buttons (the buttons section)
This section is used to describe buttons on a form.
By default OK and Cancel buttons are shown, however you can hide any of them, or add 4 more buttons - Reset, Back, Next, and a button that will call preset,
How it works. If buttons is not present, @nocancel, @nosubmit attributes will be handled, and the "OK" and "Cancel" buttons will be shown correspondingly.
If the buttons section is present, the buttons that it describes will be shown, and form attributes will be ignored.
The button element
This element describes a button.
the name attributebutton name. this value is taken from localisation messages with the msg_ prefix by an attribute value.
the keepform attributeis used together with type=blank, if it is set to yes, the form won't close after data are sent.
the type attributea button type. It defines its behavior
the func attributeonly for cancel; after the form closes, you will be redirected to a module from the attribute
the blocking attribute only for setvalues; clicking this button will show a loader unless presets has been completed
the disabled attributea disabled button
Possible types:
- ok send a form
- cancel close a form
- reset set to default values
- next button for Wizards, add the snext=ok parameter to a button
- back button for Wizards, add the sback=ok button for Wizards, add the
- blank open a form in a new window
- setvalues call a preset; a name of the button will be sent as a value of the sv_field parameter
- func open a child list/form, a function name is specified in the func attribute
xml example with all kinds of buttons:
<form ...>
<buttons>
<button name="back" type="back"/>
<button name="ok" type="ok"/>
<button name="cancel" type="cancel"/>
<button name="next" type="next"/>
<button name="reset" type="reset"/>
<button name="blank" type="blank"/>
<button name="setvalues" type="setvalues"/>
</buttons>
</form>Hide fields and tags (the if and else tag)
COREmanager web-interface enables to hide some form elements depending on values of other elements. The if and else are used for that purposes. In the if tag you should specify the value. The else condition will be applied, if no if with a corresponding value was found. else can be used only in select.
If you need to hide several fields using one condition, specify several if tags with the same condition and various value of the hide value. Or several else tags.
Attention: you can hide only fields and tags described after them. If your field is located on the second tab, depending on its value, you can hide fields located on this tab after yours. Or you can hide tabs starting from the third one. Values of a hidden field won't affect other fields.
emptyif "yes", if will be applied when the field is empty, if no - when the field is not empty. This attribute can be used only in conditions in input.valuespecifies a value for the if condition. Values for check boxes: "on" or "off". This attribute cannot be used in conditions in input.hidespecifies a name for the form or tab to be hidden.shadowif "yes", the form will be read-only. The shadow_<field name> message will be used for description.
Select in the following example will hide the second form element, if "show first" is selected, otherwise the "first" element will be hidden.
<select name="list_name">
<if value="show first" hide="second"/>
<else hide="first"/>
</select>To hide the field with all possible values for select but one, specify the followings:
<select name="list_name">
<if value="show first"/>
<else hide="first"/>
</select>Localization
Add the messages section for describing messages on a form.
The following XML describes messages for the Background tasks edit form:
<?xml version="1.0"?>
<mgrdata>
<lang name="ru">
<messages name="longtask.edit">
<msg name="title">Background task</msg>
<msg name="hint_name">Name of the script or executable file</msg>
<msg name="hint_queue">Queue name</msg>
<msg name="hint_id">Task number</msg>
<msg name="hint_pidfile">Path to the PID-file</msg>
<msg name="hint_params">List of task parameters</msg>
<msg name="name">Script name</msg>
<msg name="pidfile">PID-file</msg>
<msg name="queue">Queue name</msg>
<msg name="id">Task number</msg>
<msg name="depends">Dependences</msg>
<msg name="startdate">Start time</msg>
<msg name="enddate">End time</msg>
<msg name="params">Additional information</msg>
</messages>
</lang>
</mgrdata>These messages are used as follows:
- description for tabs and messages is taken from the <msg> tab.
- when moving a mouse cursor a hint will display. The hint is taken from <msg> named "hint_<field name>".
- For text fields you can specify a placeholder. This is a text that will display in a field with empty value. It is taken from <msg> named "placeholder_<field name>"
- Form heading:
- for new requests is taken from the <msg> tag named "title_new" or "title", if<msg name="title_new"> is not found.
- for edit requests is taken from <msg> named "title". Contents of the tag which name is specified in the @title attribute of the form tag will be added at the end of the message. If the @title attribute for the form is not specified, it will be taken from the <elid> tag.
If any of the above messages is not specified, COREmanager will try to find it in the common messages section.
- for the Ok button, the "msg_ok" message is used
- for the Cancel button, the "msg_cancel" message is used
A full list of messages that are used in forms can be found in the form messages section.
 En
En
 Es
Es